| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- API
- Air
- 3D
- 마이크로소프트
- 워렌 버핏
- 실버라이트
- Genome2D
- 아폴로
- adobe
- Flex
- 도서
- 주식
- 책
- Microsoft
- 어도비
- XAML
- 아폴로케이션
- 플렉스
- stage3d
- ActionScript
- starling
- 액션스크립트
- Silverlight
- 3.0
- 플래시
- Flash
- Papervision3D
- framework
- 물리엔진
- Papervision
- Today
- Total
목록Papervision3D (188)
WonHada.com으로 이전
전 회사에서 두대의 컴퓨터로 작업을 합니다..데스크탑과 노트북인데요.. 두대로 작업하다보니 라이브러리 버젼 관리가 필요하더군요.. 회사에서 사용하는 SVN에 개인적인 자료를 올리기도 그렇고..GoogleCode, Assembla같은 사이트는 Public 권한이라 노출되고.. 해서 업무용 컴퓨터에 SVN을 설치하고 저 혼자만 쓰기로 했습니다.. 자료를 찾던중 열이아빠님이 소개해 주신 좋은 솔루션이 있더군요.. http://www.visualsvn.com/server/ 비주얼 스튜디오에 플러그-인으로 사용하는 SVN인데 서버도 따로 있네요.. 설치도 간단하고 사용법도 쉽습니다..이럴땐 원츄!! ^^
http://blog.naver.com/isbnshop/40060557096 공짜 책 받으러 GoGo~
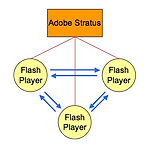
 Adobe Stratus
Adobe Stratus
Real-Time Media Flow Protocol (RTMFP)을 이용해서 플래시 플레이어 10(& AIR) 간의 UDP 통신을 가능하게 해주는 서비스를 Adobe가 제공하고 있네요..그 이름이 Stratus 입니다.. Stratus 서버는 단지 플레이어의 인증만 담당하며 서로간의 통신에는 관여하지 않습니다..따라서 서버의 부하가 없기에 Adobe에서 전세계 사용자를 상대로 서비스를 하는 것이죠.. 다음 FMS 버젼에서도 동일한 기능을 제공한다고 합니다.. 이젠 따로 서버가 없어도 실시간 고객관리 서비스라던지 인터넷 전화, 메신져와 같은 서비스를 무료로 제공할 수 있게 되었습니다.. 아래 주소에서 자세한 내용을 확인하세요.. http://labs.adobe.com/technologies/stratus..
자동으로 캐리커쳐를 그려주는 사이트 http://www.befunky.com/ RIA 관련 도서들 정보가 가득하네요.. http://www.riabook.cn/ 제공 : 널곰님 (플렉스포유 카페)
 www.searchme.com
www.searchme.com
http://www.searchme.com 플래시 기반 검색 사이트네요..전 아주 맘에 듭니다..자주 사용할 듯 하네요.. : )
VMware에 운영체제를 하나 설치하고 나면 그 설치 폴더를 복사해서 여러개의 운영체제를 따로 돌릴 수 있다..이 때, 공유 디스크를 설정할 수 있는데 메인 운영체제에 디스크(드라이브)를 만들고 다른 운영체제에서 공유해서 사용한다.. 처음 기본 설정으로 시도했더니 디스크가 잠겨서(lock) 메인 외의 운영체제는 시작되지 않았다..그래서 검색을 해보니 아래 코드를 메인 운영체제의 *.vmx에 추가하면 된다고 한다.. ##공유디스크설정###### disk.locking="FALSE" diskLib.dataCacheMaxSize="0" scsi1.sharedbus="virtual" ###################### 그리고 아래 코드도 디스크 갯수에 맞춰서 추가해 준다.. ##공유디스크설정###### s..


