728x90
반응형
SMALL
Adobe AIR 베타 2를 사용하던 분들은 삭제하지 마시고 그냥 베타 3를 설치해서 덮어씌우세요..기존 프로젝트를 Import 하는게 번거로우니까요.. : )
아래는 컴파일 주의사항입니다..
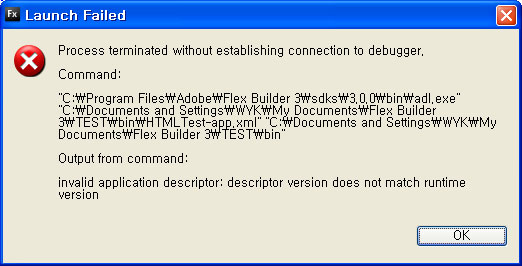
1. 설치 후 기존 AIR 프로젝트를 컴파일 하면 아래와 같은 에러가 뜰 수 있습니다..
(Process terminated without establishing connection to debugger)

이건 xml(어플리케이션 설정 파일)을 베타 3용으로 바꾸면 해결됩니다..즉, 새로운 AIR 프로젝트를 만들고 생성된 xml 내용을 그대로 복사해서 붙여넣으면 해결됩니다..
2. WindowedApplication이 아닌 Application으로 제작할 경우 창이 화면에 나타나지 않는 문제..
-> xml에 보면 아래와 같이 된 부분이 있습니다..
<!-- Whether the window is initially visible. Optional. Default false. -->
<!-- <visible></visible> -->
즉, 기본적으로 Application은 visible이 false라는거죠..아래와 같이 수정합니다..
<!-- Whether the window is initially visible. Optional. Default false. -->
<visible>true</visible>
주석(<!-- -->) 없애는거 잊지 마시구요..
이상입니다..또 새로운게 발견되면 포스팅 하겠습니다^^
** 베타2에 비해서 바뀐 부분이 좀 있네요..클래스 부분도 많이 수정된거 같구요..전체적으로 다시 봐야겠습니다..ㅎㅎ
728x90
반응형
LIST


