반응형
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 아폴로케이션
- XAML
- 아폴로
- 도서
- 어도비
- 물리엔진
- adobe
- 주식
- framework
- Flash
- Microsoft
- 액션스크립트
- 3D
- 마이크로소프트
- API
- Genome2D
- Flex
- 3.0
- 실버라이트
- Silverlight
- 워렌 버핏
- ActionScript
- Air
- Papervision
- 플렉스
- starling
- 플래시
- 책
- Papervision3D
- stage3d
Archives
- Today
- Total
WonHada.com으로 이전
Adobe AIR Beta 3를 Flex Builder 로 개발하기 본문
반응형
<AIR 런타임 설치하기>
1. http://labs.adobe.com/downloads/air.html 에서 'Adobe AIR Beta 3 Installer'를 다운로드 합니다.
2. 다운받은 파일을 설치합니다.
<플렉스 빌더 설치하기>
1. http://www.adobe.com/cfusion/entitlement/index.cfm?e=labs%5Fadobeflexbuilder3 에서 로그인 후 'Flex Builder 3 Beta 3'를 다운로드 합니다.
이때, 이클립스에 플러그 인으로 설치하려면 'Eclipse Plugin' 버젼을 다운로드 합니다.
2. 다운받은 파일을 설치합니다.
<플렉스 빌더 실행하기>
1. 시작 - 프로그램 - Adobe - Adobe Flex Builder 3 를 클릭합니다.
<AIR 개발하기>
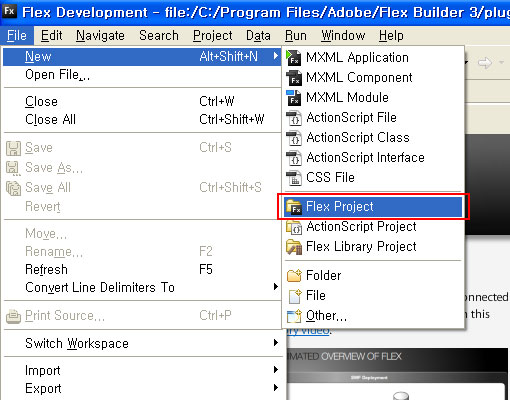
1. 아래와 같이 플렉스 프로젝트를 클릭합니다.

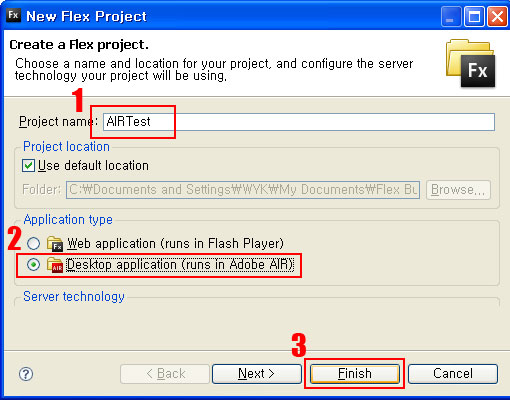
2.아래의 순서대로 따라합니다.

3. 처음에 뜨는 AIRTest.mxml의 내용을 아래와 같이 작성합니다.
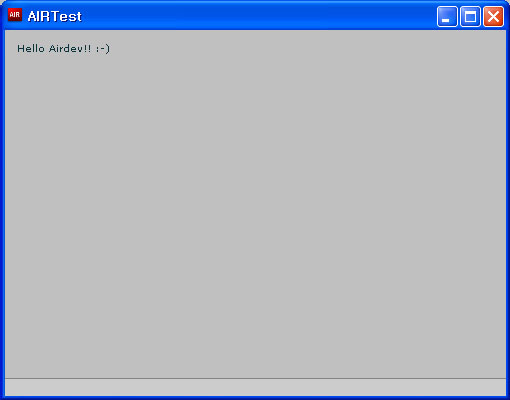
4. F11(디버그) 또는 Ctrl + F11(릴리즈) 을 눌러 결과물을 확인합니다.

<AIR 설치파일 만들기>
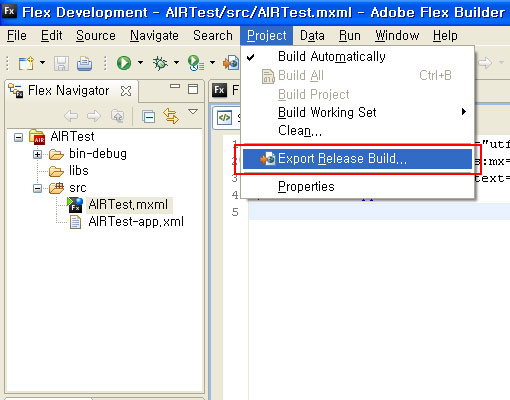
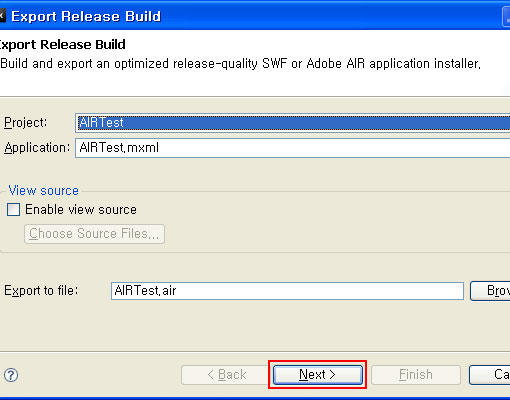
1. 아래와 같이 선택합니다.

2. 'Next'를 클릭합니다.

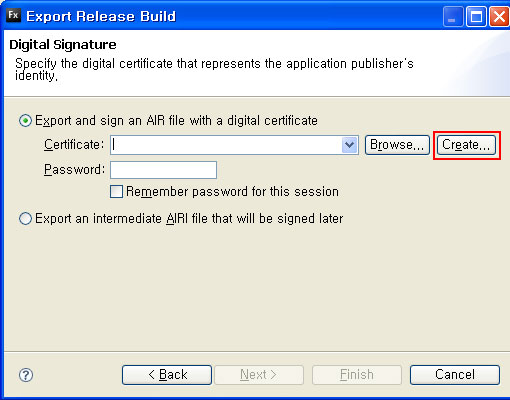
3. 디지털 서명이 없으므로 'Create' 버튼을 눌러 생성합니다. 이후부터는 'Browse' 또는 콤보박스에서 파일을 찾으면 됩니다.

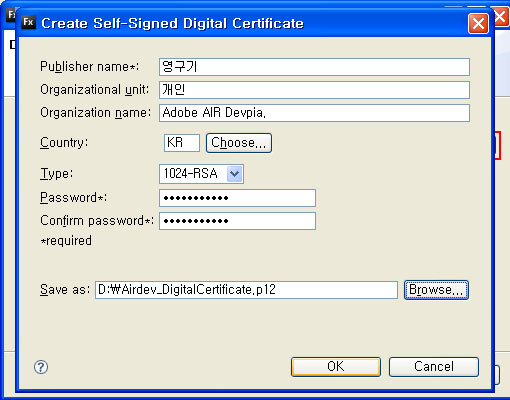
4. 아래와 같은 유형으로 작성합니다.

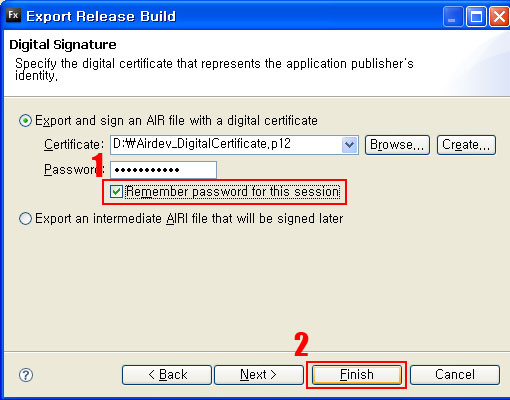
5. '현재 세션에서 비밀번호 기억'을 체크하고 마침을 클릭합니다.
현재 세션이란 '플렉스 빌더를 실행하고 있는 동안'이라고 생각하면 됩니다. 플렉스 빌더를 종료하면 세션은 끊기고 다시 실행하면 새로운 세션이 생성됩니다. 그럼 비밀번호를 다시 입력해야겠죠 :)

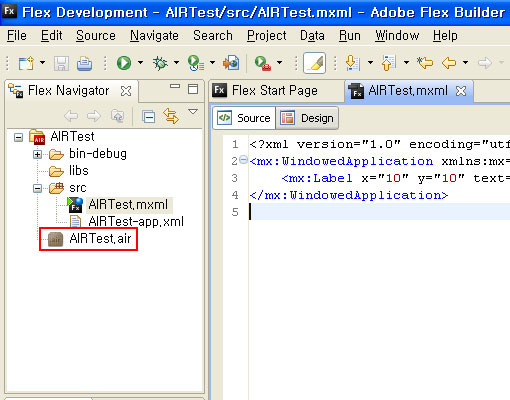
6. 'AIRTest.air' 파일이 생성되었습니다. 이 파일을 배포하면 AIR 런타임이 설치된 컴퓨터에서 설치 및 실행을 할 수 있습니다.

이상입니다. : )
** Adobe AIR 베타3의 컴파일 주의사항 도 참고하세요~
반응형



